Revamping the Turners Cars Insurance Buying Process
Designing an online experience to buy Turners Cars insurance: Drive Safely, Insure Confidently.
Overview
Turners Car Auctions leads New Zealand's trusted auto industry, commanding 10% of used vehicle sales. Recognized as New Zealand's most reliable source for used cars, the online insurance purchasing process has posed frustrations for users. A website revamp is underway to transform the current manual process of purchasing car insurance through Turners into a seamless digital experience.
Client
What i did?
UX Research
Prototyping/Ideation
Turners Cars
Tools
Duration
Figma, Sketch, Jira
Four Weeks
(Aug 2023)
What was the appearance of the website before ?
The Problem
The process is very time-consuming. It is hard to find the insurance page on the website, and need to call the store, confirm documents, and get information about insurance packages before buying.
Users are very frustrated with this. They give the insurance purchase experience a terrible rating of 3 out of 10 because it takes too long, and they can't buy insurance or get a quote entirely online.
Research
Our approach involved conducting interviews with former insurance customers and the current insurance manager to gain insights into the company's challenges. Our emphasis was on identifying the issues customers encounter and establishing a personal connection for better understanding and empathy. This understanding paved the way for generating ideas, creating prototypes, and confirming potential solutions.
Qualitative user research - stakeholder interviews, empathy maps, user personas, customer journey map, crazy 8’s, site audit and user flow.
Research Methodologies
Stakeholder and customer interview
The interviews with Turners' insurance manager and current customers played a pivotal role in shaping this project. We formulated a set of questions focused on three core areas: User Goals and Requirements, User Challenges, and Forward-looking Design.
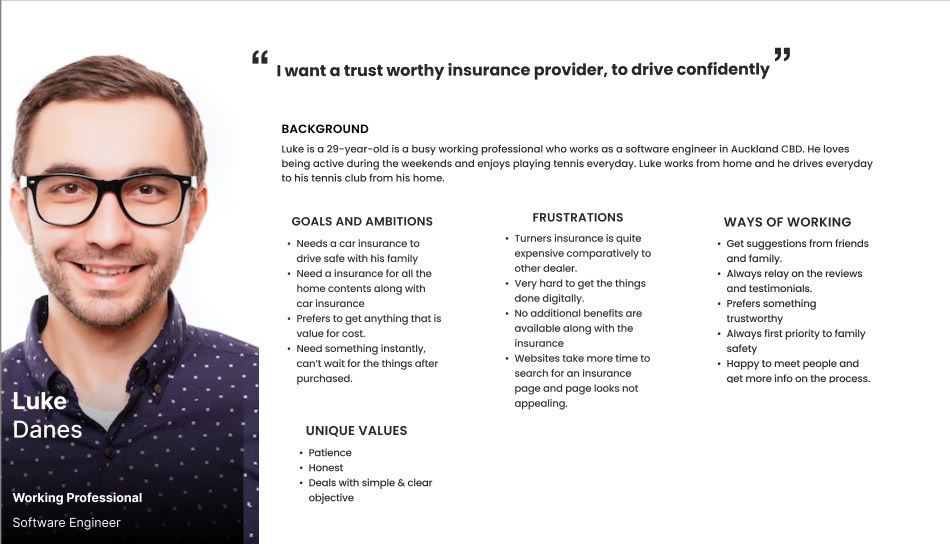
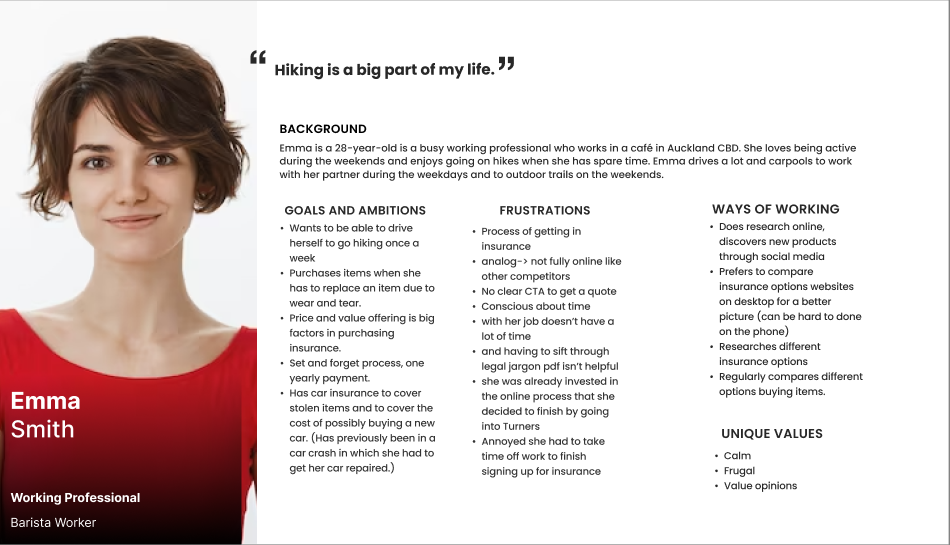
Personas
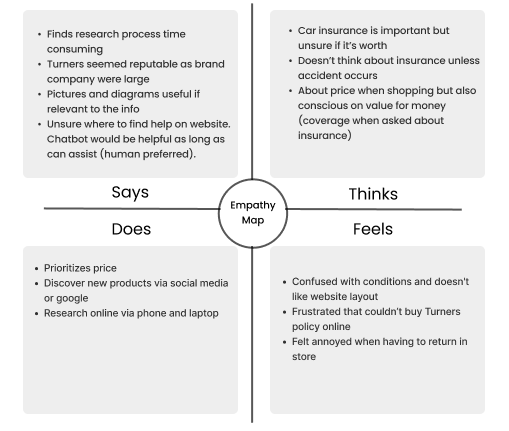
Below are the two personas we interviewed and explored with empathy map followed by user journey map. From the user persona and empathy maps we merged all the insights and visualization to articulate about the users, we interviewed. We explored user persona within the 20-45years old age demographic of typical customers of Turners cars.
From stakeholder insights and usability tests, it's clear that the insurance buying process at Turners is overly cumbersome. Users spent more than a minute simply trying to find the insurance page, and a significant number couldn't even get an online quote.
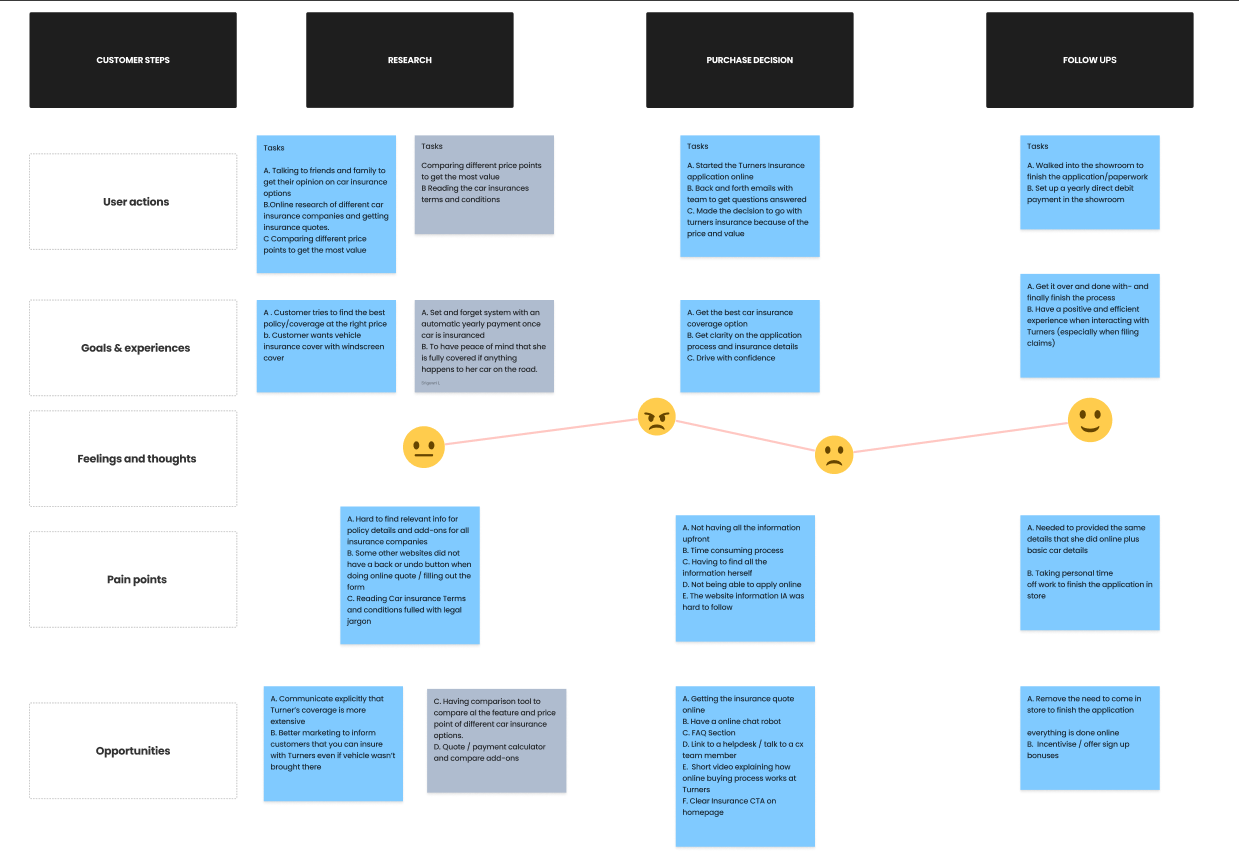
User Journey Map
To visualize a journey that a person goes through in order to accomplish a specific goal, I used it to understand and address customer needs and pain points. The map includes multiple steps, emotions, touchpoints, and potential opportunities for improvement in buying car insurance at Turners Cars.
The first potential hurdle arises when customers struggle to find the insurance information page on the Turner's homepage.
Another point of frustration occurs when customers encounter a wall of text on the insurance page. Getting advice from this information often requires visiting the store or calling for a quote.
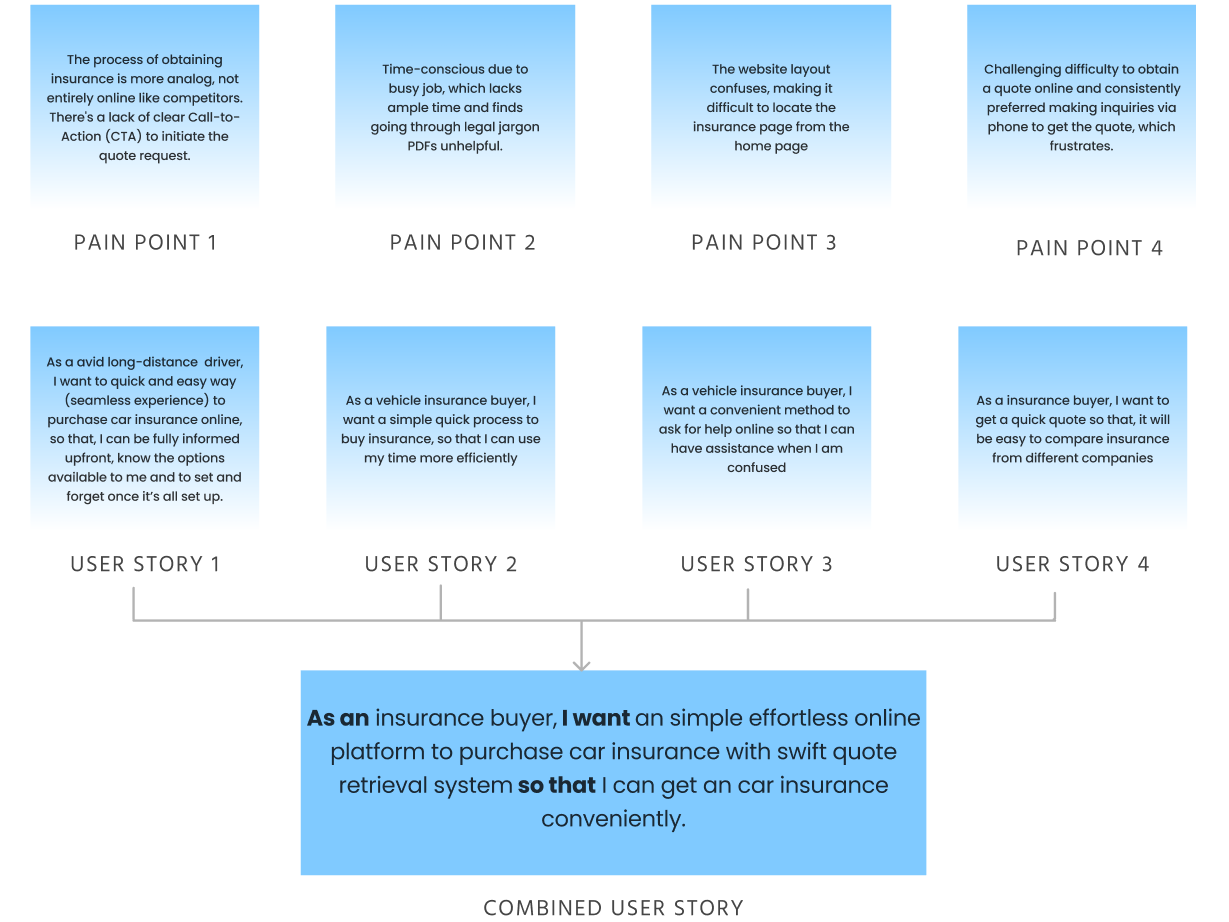
User Statement and Problem Statement
User Stories and "How Might We" (HMW) statements are used in product development and design thinking, which helped the team to empathize with users and generate innovative solutions. Shifts the mindset from problem-focused to solution-focused
The Problem Statement
“Revamp the online insurance purchasing journey for speed& simplicity. Simultaneously, enhance awareness of Turners' insurance policies and attract more customers. Streamline the process to obtain online quotes effortlessly”.
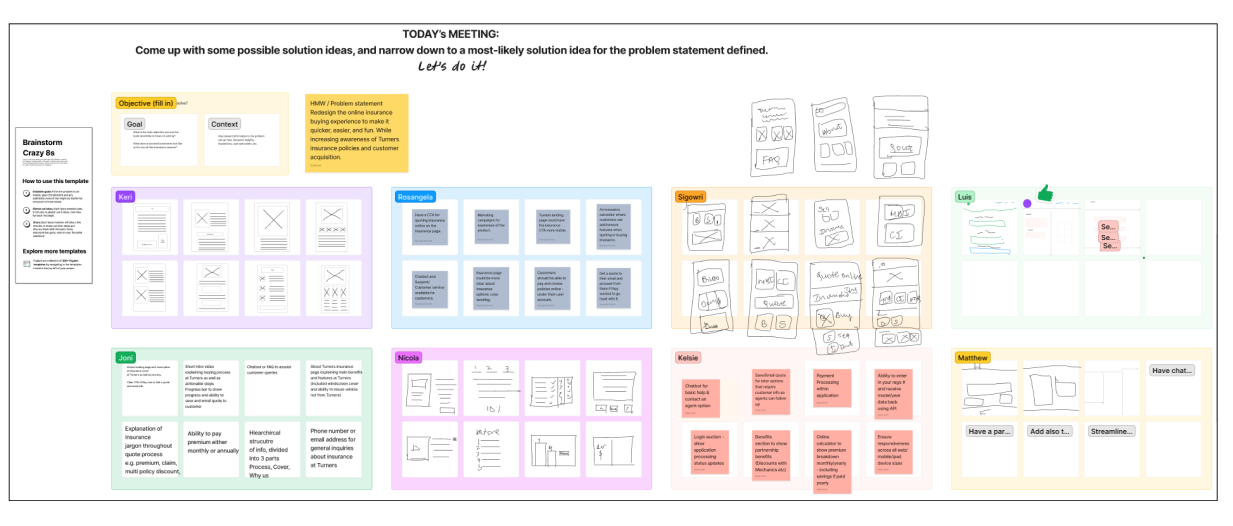
Ideation process
Crazy 8’s
This rapid brainstorming technique encourages quick thinking and generates a variety of ideas in a short timeframe. It's a fun and effective way to stimulate creativity and generate potential solutions to a problem.
Initiating the insurance quote process involves selecting "Get a Quote." Users can choose between standard and quick options, personalizing the experience. Upon landing, they'll find essential guidance on the introduction page and a clear Call-to-Action for insurance page.
Saving progress for later convenience is available, and the process maintains clarity on required information for accurate quotes. Breadcrumb indicators ensure effortless navigation.
Provide comprehensive assistance via a chatbot, jargon-explaining tooltips, an FAQ section, and clear contact details for the call center.
User flow and Information architecture
To grasp the user flow, we analyzed the current design and then suggested a new one. This revamped design simplifies the user experience, allowing tasks to be completed with minimal clicks. In the original design, users faced a tedious process of visiting the store back and forth without an online option, causing frustration. The updated design, however, offers a digital solution, enabling customers to easily obtain and compare quotes online.
Existing User Flow
Proposed User Flow
From the existing user flow, I learned that Locating the insurance information page on Turner's homepage turned out to be challenging and represents the initial stage where users might lose interest. Additionally, there's a significant amount of back-and-forth communication between the insurance manager and users.
A site map shows the layout of a website in a simple diagram. In redesigning Turners' insurance page, we created a new structure. We based this on what other insurance sites do and kept some aspects from the old design. This helps improve and simplify the user's experience.
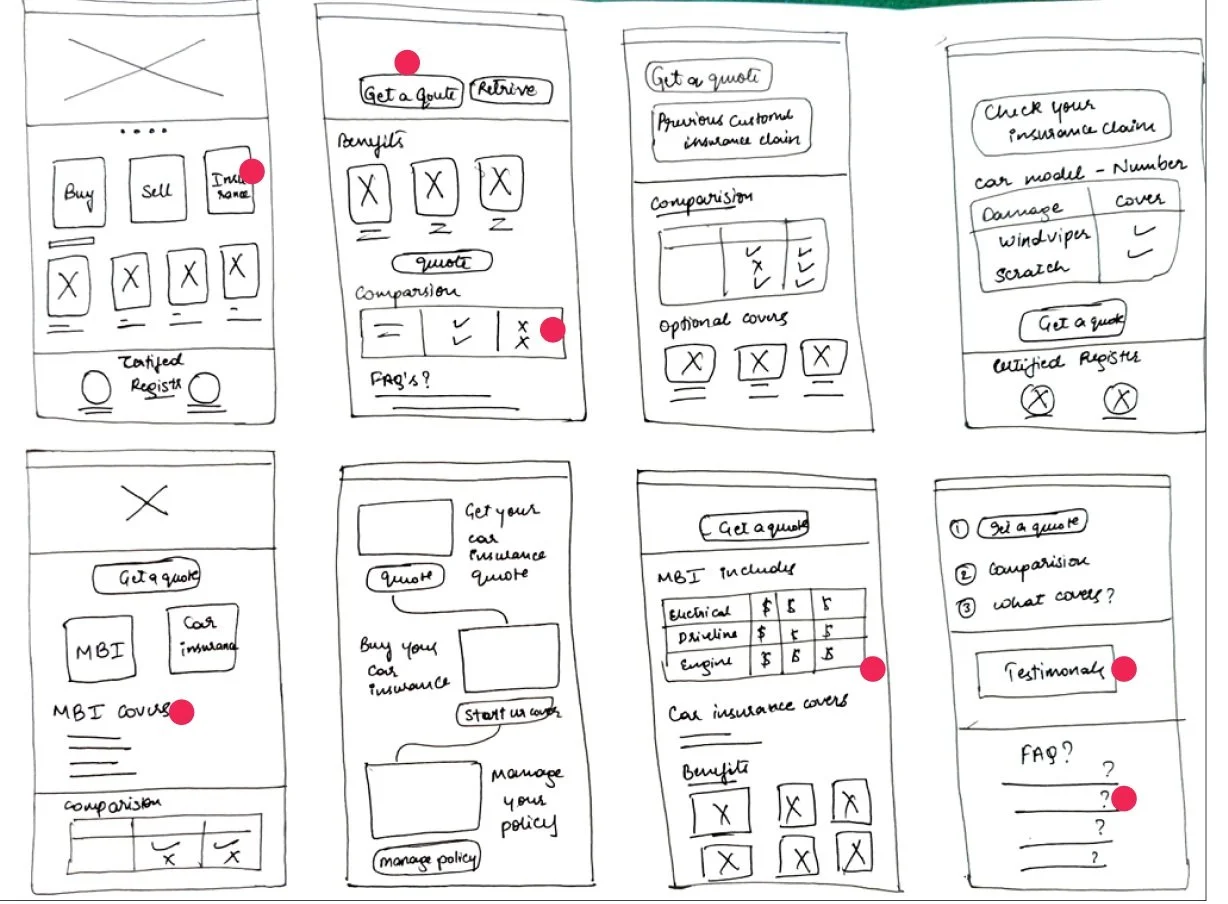
Prototyping
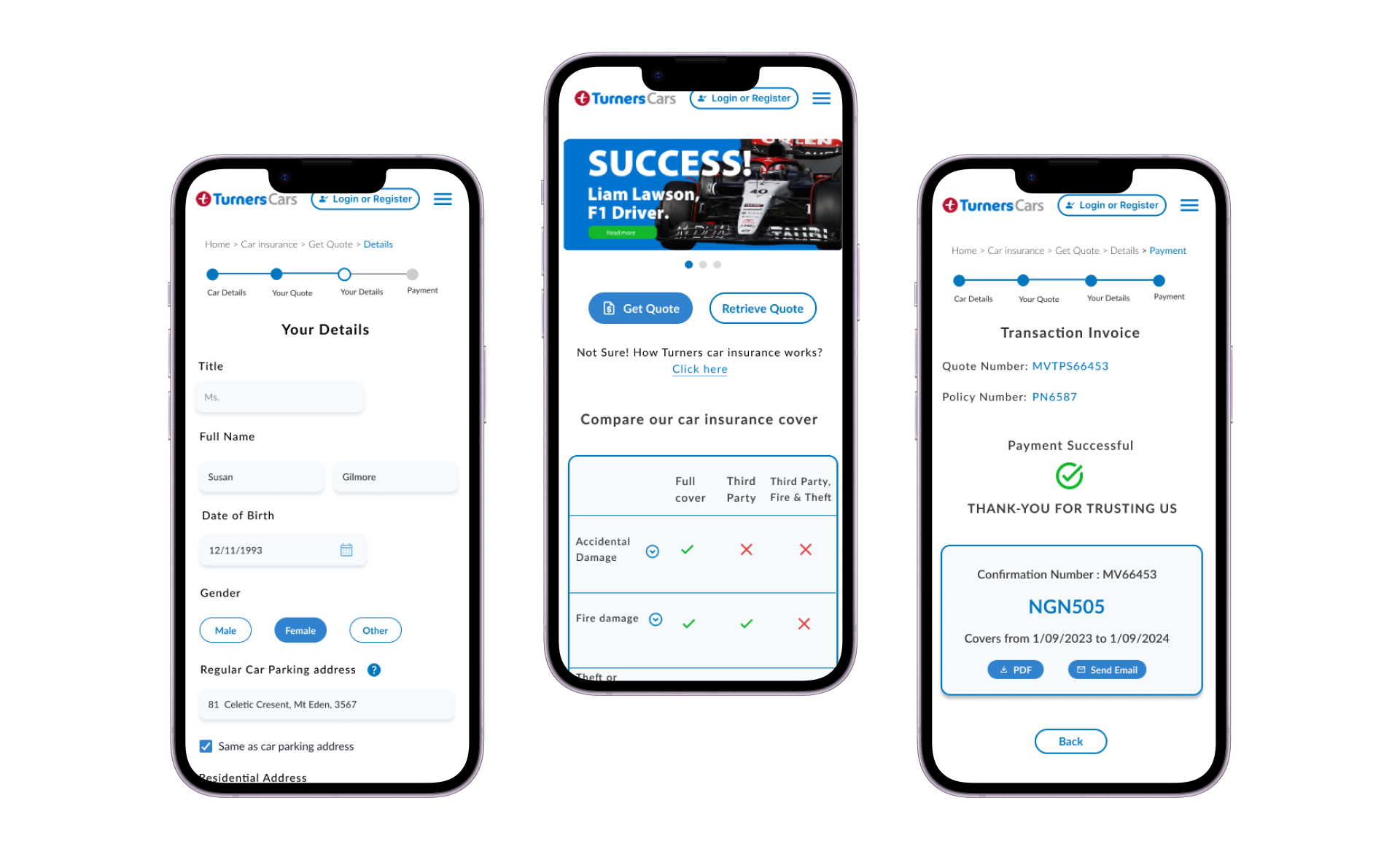
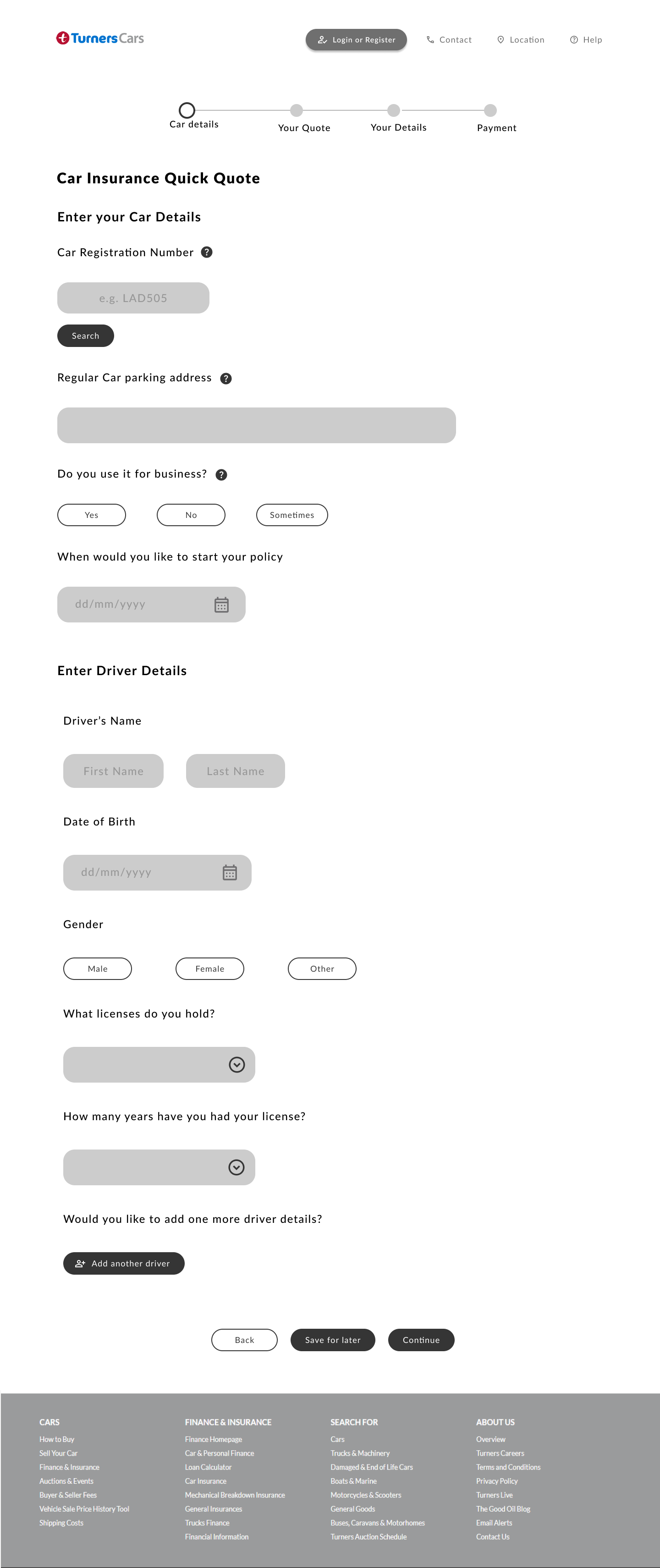
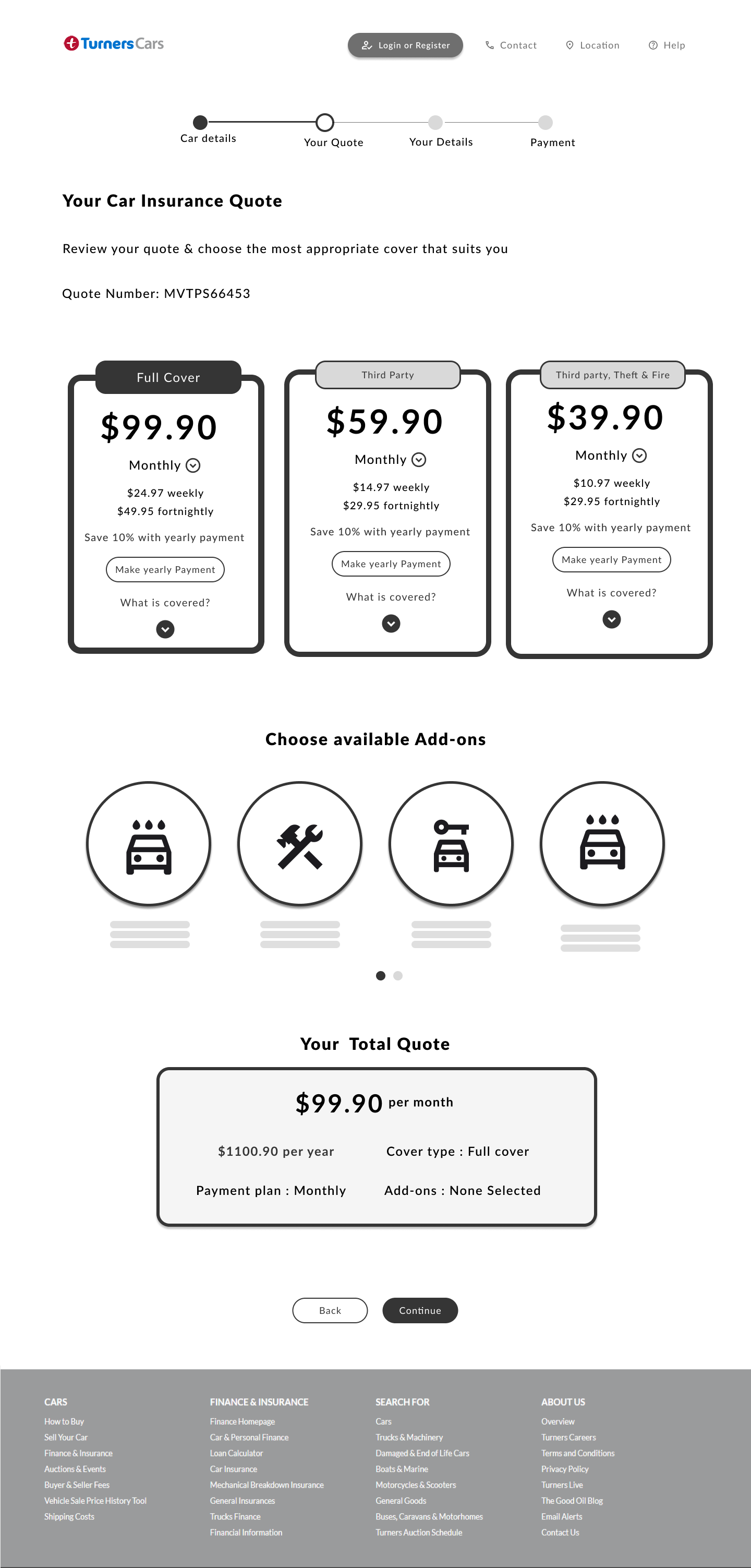
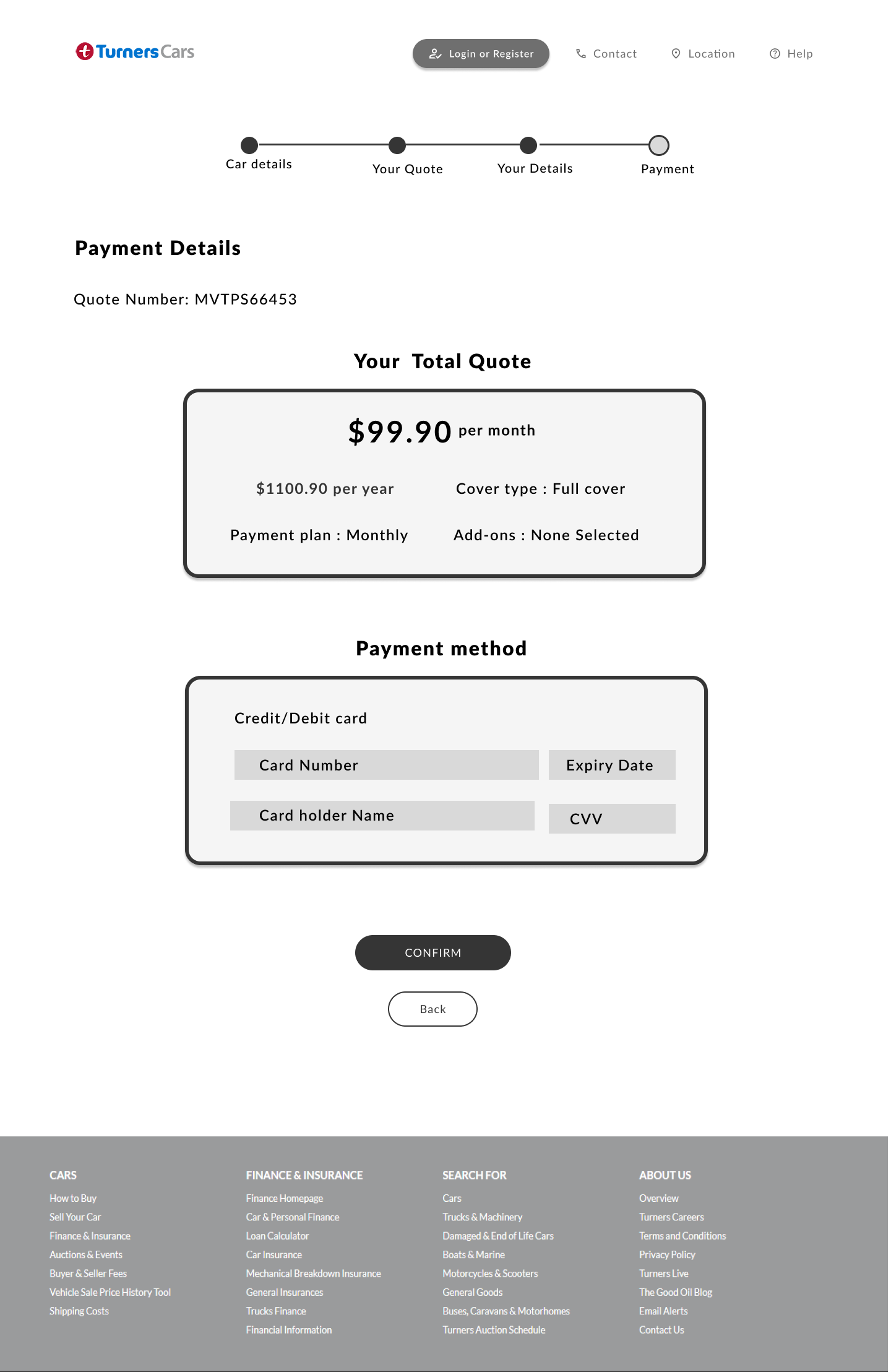
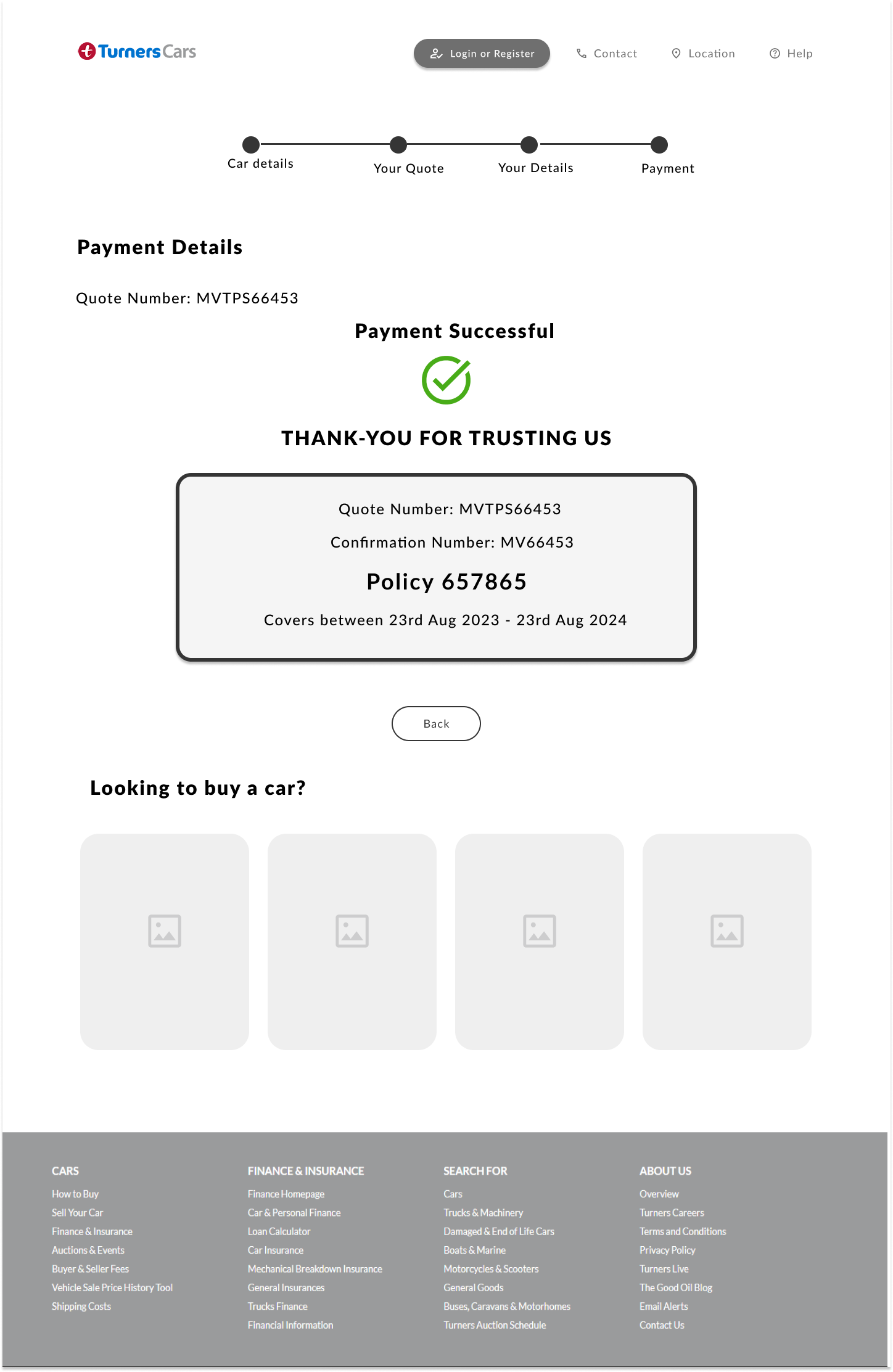
We developed a low-fidelity wireframe that included the Home Page, Insurance Page, the four quotation and purchase pages, and a confirmation page. Working together on a communal Figma document, we alternated in making edits to the primary file and held discussions post each update.
Lo-fi wireframe prototype
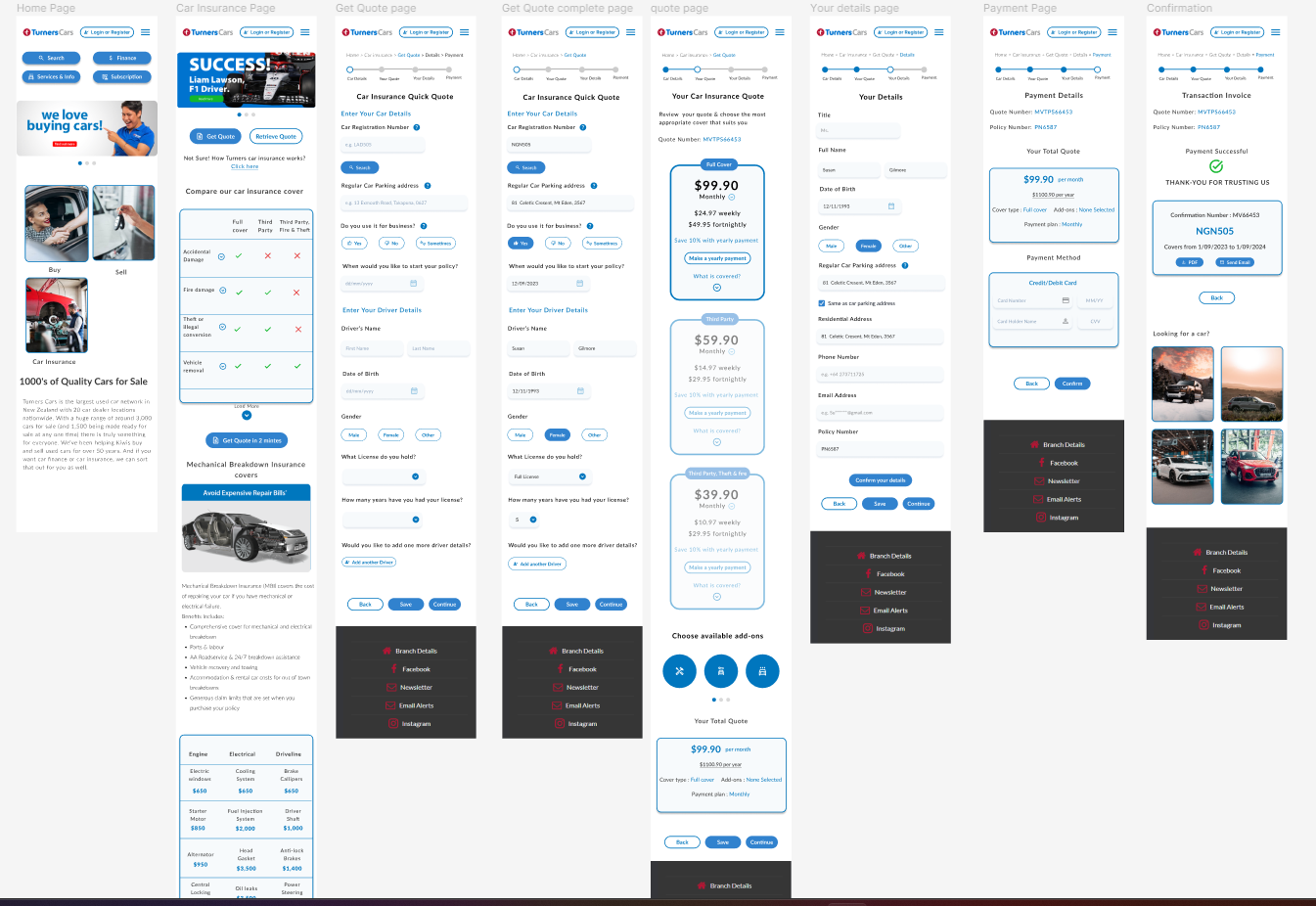
The Proposed Design
The new design features a specific page for car insurance, accessible directly from the home page. Users can quickly obtain a quote and purchase insurance online in just a few minutes, regardless of their location. All they need to do is input their details and select the desired plan or policy.
Solution
Figma File link